今回はオープンソースで公開されている高機能な Wiki ツールである GROWI を Docker compose で構築する手順を紹介します。構築先のサーバーは Azure 上に VM を展開します。
GROWI とは
GROWI はオープンソースで公開されている Wiki ツールです。Markdown で記述可能な Wiki サイトを構築することができます。検索機能に ElasticSearch を採用しているので、サイト内の検索機能が充実しています。いいね機能やお気に入り機能もあるので、情報を共有することによるコミュニケーション活性化が狙えます。
ドキュメントも公開されているので、詳細な使い方はこちらのサイトをご覧ください。
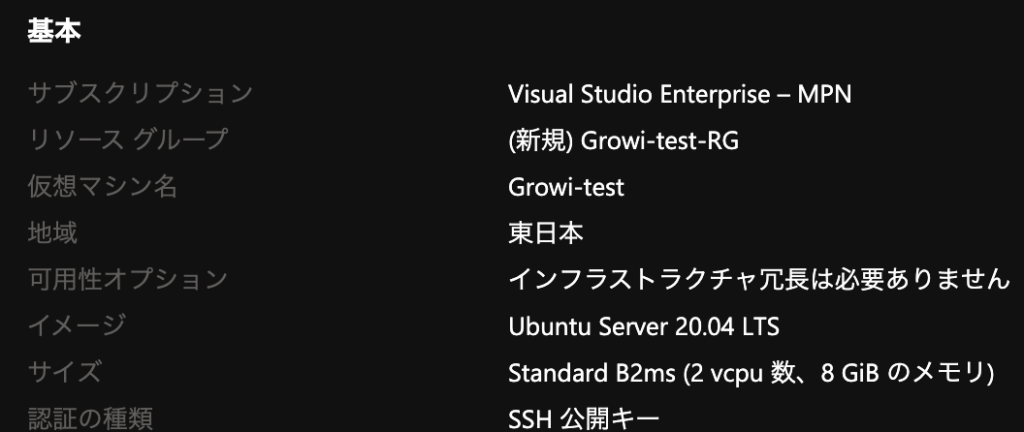
Azure 上に VM を構築する
さくっと Azure VM を展開します。OS は Ubuntu 20.04 を採用しました。明確なシステム要件は公開されてませんが、2コア 4GB くらいのスペックはあった方がいいと思います。

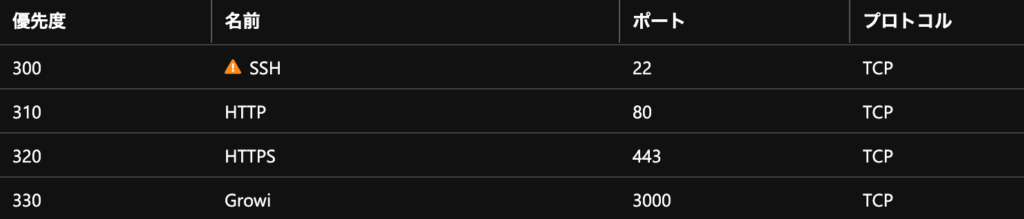
また、NSG は次のように設定しておきます。SSH と TCP:3000 については管理用とセットアップ時のみに利用するので、ソース IP を絞っておくといいです。

Docker と docker-compose の準備
パッケージのアップデート
まずは基本のパッケージアップデートです。
sudo apt update
sudo apt upgrade -yDocker インストール
Docker をインストールするための準備をします。必要なコンポーネントをインストールします。
sudo apt install -y apt-transport-https ca-certificates curl software-properties-commonDocker のリポジトリを登録します。
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
sudo apt updateDocker をインストールします。
sudo apt install -y docker-ceDocker が起動できることを確認します。(確認したら Ctrl + C で停止)
sudo systemctl status dockerDocker を一般ユーザーでも実行できるように設定しておきます。
sudo gpasswd -a neadmin docker
sudo chmod 666 /var/run/docker.sockdocker-compose のインストール
インストールの前に docker-compose の最新安定バージョンを確認します。”rc” と付記されているのはプレリリース版なので、出来れば無い物を選択します。(手順確認時点では “1.26.0” が最新)
export compose='1.26.0'
sudo curl -L https://github.com/docker/compose/releases/download/${compose}/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
sudo chmod 0755 /usr/local/bin/docker-composeインストールした docker-compose のバージョンを確認します。
docker-compose -vGROWI のセットアップ
GROWI のインストール
/opt 配下に GROWI をセットアップします。GitHub からクローンし、ディレクトリに移動します。
cd /opt
sudo git clone https://github.com/weseek/growi-docker-compose.git growi
cd growidocker-compose の設定ファイルを編集します。
vi docker-compose.ymlローカル以外からのアクセスを許可します。
変更前)ports: - 127.0.0.1:3000:3000 # localhost only by default変更後)ports: - 3000:3000 # localhost only by default
ErasticSearch のリソース割り当てを少し増強します。
変更前)environment: - bootstrap.memory_lock=true - "ES_JAVA_OPTS=-Xms256m -Xmx256m" # increase amount if you have enough memory変更後)environment: - bootstrap.memory_lock=true - "ES_JAVA_OPTS=-Xms2g -Xmx2g" # increase amount if you have enough memory
ファイルの保存先がデフォルトでは AWS S3 になっているので、AWS のセットアップをしたくない人はローカルに保存できるようにコメントを削除します。
変更前)# - FILE_UPLOAD=local # activate this line if you use MongoDB GridFS rather than AWS変更後)- FILE_UPLOAD=local # activate this line if you use MongoDB GridFS rather than AWS
GROWI を起動します。初回起動時はイメージのビルドがあるのでしばらく待ちます。
docker-compose up起動したら http://<サーバーの IP アドレス>:3000 にアクセスして GROWI が起動していることを確認します。
初回アクセス時は GROWI の管理者アカウント作成を求められます。
セキュリティおいといて使えればいいのであればこれだけでも OK です。
GROWI の HTTPS 化
https-portal のコンポーネントを追加することで、簡単にサイトを HTTPS 化することが可能です。Let’s Encrypt で自動的に証明書を更新してくれます。仕組みとしては、GROWI サイトの前に HTTP/HTTPS を受けるプロキシーをおくような形です。
管理者アカウントでサインアップした後、サイト URL 設定だけ行います。DNS に登録するホスト名を確認し、設定しておきます。

また、 docker-compose.yml の方も編集します。次の内容を適切な階層に追加しておきます。
services:
# a fully automated HTTPS server powered by Nginx, Let's Encrypt
# see https://github.com/SteveLTN/https-portal
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
links:
- app:app
environment:
DOMAINS: 'example.com -> http://app:3000'
STAGE: 'production'
FORCE_RENEW: 'false'
WEBSOCKET: 'true'
CLIENT_MAX_BODY_SIZE: 0
restart: unless-stopped
volumes:
- https-portal_data:/var/lib/https-portal
volumes:
https-portal_data:上記の中で、DOMAINS は構築したサイトのホスト名を記載します。
変更前) DOMAINS: 'example.com -> http://app:3000' 変更後の例) DOMAINS: 'growi-test.ether-zone.com -> http://app:3000'
変更したら GROWI を再起動します。
docker-compose up注意
上記の構成では、Let’s Encrypt の動作のために外部 DNS での名前解決が必要です。ローカル環境や外部からの接続ができない環境であれば、以下変更でオレオレ証明書で HTTPS 化の動きを確かめられます。
変更前) STAGE: 'production' 変更後) STAGE: 'local'


コメント